II-C-3
C - Design et esthétique des patrimoines numérisés[modifier | modifier le wikicode]
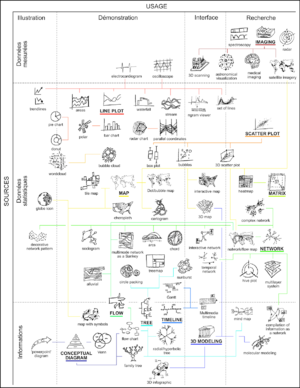
2. Visualisation de données : une typologie des usages[modifier | modifier le wikicode]
Martin Grandjean/martin.grandjean(a)unil.ch

Proposition initiale[modifier | modifier le wikicode]
Désignant l’action de rendre visible ce qui ne l’est pas, le terme de visualisation est utilisé ici pour désigner les dispositifs de mise en vue, d’exposition des données, des métadonnées et ainsi des oeuvres dans leur dimension relationnelle. Si aujourd’hui l’utilisation d’importantes quantités de données est la règle dans presque tous les domaines, la question de leur visualisation et de leur interprétation demeure complexe. Par défaut, c’est à la lecture tabulaire que les lecteurs sont encore majoritairement contraints. Or, ce type de lecture requiert un apprentissage, ce qui est loin d’être le cas pour toutes les disciplines, notamment les SHS. Tout chercheur obtenant, à l’issue de son travail, des données s’est nécessairement interrogé sur la question de leur visualisation : comment faire apparaître les phénomènes (textuels, visuels, auditifs, etc.) ainsi obtenus ? Question d’autant plus complexe qu’il faut parfois imaginer des visualisations de recherche, et des visualisations de communication. Comme c’est le cas pour l’ensemble des grandes questions liées au numérique, il faut souvent prévoir différents types de visualisation en fonction de l’usage.
La visualisation des données se situe entre une herméneutique et une rhétorique : on représente graphiquement des données pour permettre un repérage de phénomènes mais aussi pour mettre en évidence ceux que l’on souhaite mettre en exergue. La simplification induite par la visualisation introduit symétriquement des biais dont il faut être conscient et dont il faut informer l’utilisateur. Un compromis entre ces deux pôles contradictoires de la visualisation des données est fourni par l’interactivité : de nombreux dispositifs permettent à l’utilisateur de faire varier les paramètres de la visualisation et de structurer lui-même les données.
Une majorité des travaux de recherche sur la visualisation s’inscrivant dans le mouvement des humanités numériques utilisaient, au début de ce mouvement, des données textuelles (des textes littéraires, des documents historiques ou les échanges sur les réseaux sociaux par exemple) et des données spatiales (l’emplacement géographique des personnes, des lieux ou des événements). Cependant, force est de constater que les médias visuels (les reproductions d’oeuvres, images de presse, vidéos, jeux vidéos, etc.) n’ont pas toujours été pleinement intégrés dans ce nouveau paradigme computationnel.
Visualisation de communication vs. visualisation de recherche
Le terme de « visualisation » recouvre une diversité de productions graphiques qui ont souvent peu de choses en commun : les infographies journalistiques, les dataviz scientifiques ou encore les visualisations en histoire. L’utilisation de la visualisation de données en SHS (par exemple en histoire de l’art) engendre des réactions contrastées : « alors que certains sont fascinés par son potentiel heuristique à en oublier leur sens critique, d’autres rejettent par principe ces pratiques, les suspectant de cacher un vide explicatif » (Grandjean, 2015). Dans cet article de 2015 où il introduit la distinction entre visualisation de démonstration et visualisation de recherche, Grandjean rappelle que le chercheur ne doit pas uniquement utiliser la visualisation comme un moyen de communication, mais qu’elle doit nourrir la recherche elle-même. Tous les types de données ne se prêtent pas forcément à des mises en forme visuelles. Parallèlement à la dimension esthétique, qui joue un rôle fondamental dans la visualisation de données (Drucker, 2014), le chercheur doit disposer d’une typologie qui guide et facilite ses expérimentations visuelles. Comme le préconise Martin Grandjean, « il faut distinguer les visualisations qui découlent d’un savoir scientifique et les visualisations qui créent un savoir scientifique ». Bien distinguer visualisation de « démonstration » et visualisation de « recherche » permet au chercheur de préciser ce qu’il attend des données qu’il a collectées et qu’il doit structurer en vue de leur traitement informatique.
Pistes de réflexion[modifier | modifier le wikicode]
● Quand doit-on penser aux modalités de visualisation des oeuvres mais aussi des données concernant ces oeuvres?
● Comment rendre visibles et dans quelles conditions visualiser les patrimoines numérisés ? Comment rendre intelligibles les données ?
● Comment penser la question de la visualisation en fonction du support (papier, en ligne…) ?
● Visualisation de recherche et visualisation de communication: quelle(s) articulation(s)?
● Outils de visualisation, boîte noire et/ou outils de lecture à distance, outils de vulgarisation scientifique?
Bibliographie[modifier | modifier le wikicode]
● Grandjean Martin “Data Visualization“, in Noiret Serge and Tebeau Marc Handbook Digital Public History , Berlin, De Gruyter, forthcoming (2020).
● Grandjean Martin “Introduction à la visualisation de données : l’analyse de réseau en histoire” Geschichte und Informatik , 18/19, 2015, 109-128.
● Drucker, J. (2014). Graphesis: visual forms of knowledge production . Cambridge, Massachusetts, Etats-Unis d’Amérique: Harvard University Press.
● Yau, N., Guesnu, X. T., & Cukier, J. (2013). Data visualisation: de l’extraction des données à leur représentation graphique . Paris, France: Eyrolles, impr. 2013.
● Meirelles, I. (2013). Design for information: an introduction to the histories, theories, and best practices behind effective information visualizations . Berverly, MA, Etats-Unis d’Amérique: Rockport publishers.
● MASURE A. Design et humanités numériques: 2000-2015 . [s.l.] : [s.n.], 2017. ISBN : 978-2-917855-72-0.
● CRAMER F., CUBAUD P., DACOS M., LANTENOIS A., ÉCOLE SUPÉRIEURE D'ART ET DE DESIGN GRENOBLE-VALENCE, LUX SCÈNE NATIONALE DE VALENCE. Lire à l'écran: contribution du design aux pratiques et aux apprentissages des savoirs dans la culture numérique . Paris, France : Éd. B42, 143 p.ISBN : 978-2-917855-17-1.
● What is visualization de Lev Manovich (2010), http://manovich.net/index.php/projects/what-is-visualization